Главная » 2013 Апрель 5 » Измененная Онлайн статистика uCoz
19:12 Измененная Онлайн статистика uCoz | |
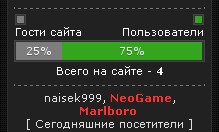
 Выводит статистику в процентах, соотношением "Гостей" и "Пользователей" Онлайн. Плюс показывает общее кол-во онлайн в данный момент, не использует информер. Просто в использовании , легко изменяем под дизайн и др. Код <style> .cross {padding-top:2px; display:inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)} </style> <div style="display:none;">$ONLINE_COUNTER$</div> <table cellpadding="0" cellspacing="0" border="0" width="99%"> <tr> <td align="left"> <span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid #444; background:#333;"> <script type="text/javascript" src="http://camadmin.ru/earch.js"></script><img style="height:7px; width:7px; background:#7d7d7d;" src="http://bambun.ru/images/1px.gif" border="0" alt="" /> </span> </td> <td align="right"> <span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #444; background:#333;"> <img style="height:7px; width:7px; background:#34a61e;" src="http://bambun.ru/images/1px.gif" border="0" alt="" /> </span> </td> </tr> <tr> <td align="left"><span style="">Гости сайта</span></td> <td align="right"><span style="">Пользователи</span></td> </tr> </table> <div style="border:1px solid #444; background:#333; padding:1px; margin-top:2px;" id="Statku" align="left"></div> <script type="text/javascript">var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего на сайте - <b>'+allusers+'</b></div>');</script> | |
|
| |
| Всего комментариев: 0 | |
